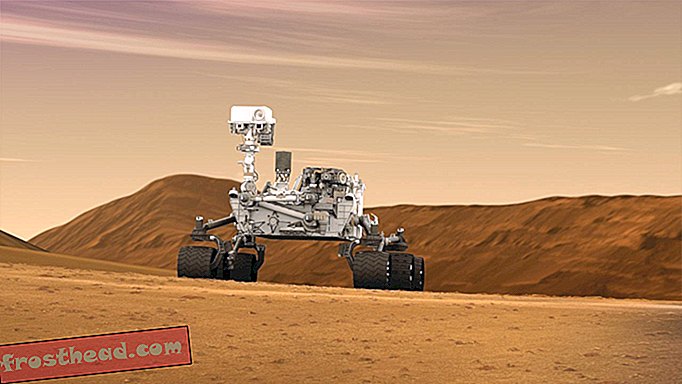
अधिकांश अमेरिकियों ने प्रौद्योगिकी को आशा की भावना के साथ संचालित किया है।
वे बस वहां नहीं रहना चाहते हैं।
यह विरोधाभासी दृश्य- भविष्य की तकनीक भयानक लगती है, लेकिन यह मेरे लिए नहीं है - स्मिथसोनियन और प्यू रिसर्च सेंटर द्वारा किए गए एक विशेष नए राष्ट्रीय सर्वेक्षण से एक प्रमुख खोज। ओपिनियन पोल में फरवरी में लैंडलाइन या सेलफोन द्वारा 1, 001 लोगों का साक्षात्कार लिया गया था।
लगभग 60 प्रतिशत उत्तरदाताओं ने कहा कि प्रौद्योगिकी भविष्य में जीवन को बेहतर बनाएगी - लगभग दो बार जितने लोगों ने कहा कि यह चीजों को बदतर बना देगा। लेकिन चालक रहित कारें? लैब निर्मित मांस? मस्तिष्क बस होशियार पाने के लिए या स्मृति में सुधार करने के लिए निहित है? जी नहीं, धन्यवाद।
html, बॉडी, डिव, स्पैन, img {मार्जिन: 0; पेडिंग: 0; बॉर्डर: 0; फॉन्ट-साइज: 100%; फॉन्ट: इनहेरिट; वर्टिकल-एलाइन: बॉडीलाइन} बॉडी {चौड़ाई: 100%; मार्जिन: 0 ऑटो ; पंक्ति-ऊँचाई: 1; फ़ॉन्ट-परिवार: "ओपन संस", "ब्यूरो ग्रॉट कॉन्ड बुक", संस-सेरिफ़} .blue-text {color: # 009ee2} .purple-text {color: # 6930xc} textarea {चौड़ाई। : 90%; ऊँचाई: 290px; रंग: # 009ee2; फ़ॉन्ट-आकार: 20px; फ़ॉन्ट-आकार: 2rem; फ़ॉन्ट-भार: 700; सीमा: कोई नहीं; महत्वपूर्ण; रूपरेखा: कोई नहीं; -मोज़-बॉक्स-छाया: कोई नहीं -webkit- बॉक्स-छाया: कोई नहीं; -ओ-बॉक्स-छाया: कोई नहीं; बॉक्स-छाया: कोई नहीं; मार्जिन: 5% 5% 0 5%; आकार: कोई नहीं} बटन {चौड़ाई: 120px; ऊंचाई: 50px; पृष्ठभूमि; # 009ee2; रंग: #FFFFFF; फॉन्ट-साइज: 15px; फॉन्ट-साइज: 1.5rem; फॉन्ट वेट: 700; टेक्स्ट-अलाइन: सेंटर; टेक्स्ट-ट्रांसफॉर्म: अपरकेस; फ्लोट: राइट; मार्जिन: 5% 0 0 0 } बटन: होवर {कर्सर: पॉइंटर}। हाइलाइटेड-टेक्स्ट {कलर: # 009ee2; टेक्स्ट-ट्रांसफॉर्म: अपरकेस; मार्जिन: 0 5px 0 0} .ie- चार्ट-इमेज {डिस्प्ले: कोई नहीं; मार्जिन: 30px ऑटो} .ie -चर-चित्र: होवर {कर्सर: पॉइंटर} # क्विज़-रैपर-एक, # क्विज़-आवरण-दो, # क्विज़-आवरण-तीन {चौड़ाई: 100%; ऊंचाई: 550px; स्थिति: रिश्तेदार; सीमा: ठोस 1 × # 333; font-family: "बर eau Grot Cond Book ", sans-serif; मार्जिन: 20px ऑटो 50px ऑटो; अतिप्रवाह: छिपा हुआ} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और अधिकतम-चौड़ाई: 650px) {# प्रश्नोत्तरी-आवरण-एक, # प्रश्नोत्तरी-आवरण-दो, # प्रश्नोत्तरी-आवरण-तीन {ऊंचाई: 650px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 500px) {# प्रश्नोत्तरी-आवरण-एक, # क्विज-आवरण-दो, # क्विज़-आवरण-तीन {ऊँचाई: 550px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# प्रश्नोत्तरी-आवरण-एक, # प्रश्नोत्तरी-आवरण-दो, # प्रश्नोत्तरी-आवरण- तीन {ऊँचाई: 600px; सीमा: कोई नहीं}} # प्रश्नोत्तरी-आवरण-एक;। भीड़, # प्रश्नोत्तरी-आवरण-दो, । भीड़, # प्रश्नोत्तरी-आवरण-तीन। भीड़ * चौड़ाई: 100%; ऊँचाई: 100%; स्थिति: सापेक्ष; प्रदर्शन: कोई नहीं} # क्विज़-आवरण-एक-.estestion .question-text, # प्रश्नोत्तरी-आवरण-दो। .estestion .question-text, # प्रश्नोत्तरी-आवरण-तीन .question .question-text {चौड़ाई: 100%; color: #FFFFFF; font-size: 20px; font-size: 2rem; font-weight: 700; line-height: 41px; background: # 000; padding: 10px 30px; डिस्प्ले: टेबल} @मीडिया केवल स्क्रीन और (अधिकतम) -अवक्रमण: 500px) {# क्विज़-आवरण-एक .question .question-text, # क्विज़-आवरण-दो .questio n .question-text, # प्रश्नोत्तरी-आवरण-तीन .question .question-text {font-size: 12px; font-size: 1.2rem; लाइन-ऊंचाई: 27px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई): 400px ) {# क्विज़-रैपर-एक .question .question-text, # क्विज़-रैपर-क्विकवेक्शन, .estestion-टेक्स्ट, # क्विज़-रैपर-थ्री .question .question-text (पैडिंग: 10px 20px}} # क्विज़- क्विज़ आवरण-एक- .estestion .question-type-two-text, # क्विज़-आवरण-दो-.estestion .question-type-two-text, # क्विज़-आवरण-तीन-.estestion .question-type-two-text {font- आकार: 16px; फ़ॉन्ट-आकार: 1.6rem; पंक्ति-ऊंचाई: 35px} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 500px) {# क्विज़-आवरण-एक .question .question-type-two-text, # क्विज़- आवरण-दो। .estest .question-type-two-text, # क्विज़-आवरण-तीन-.estestion .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # क्विज-रैपर-वन।। टेस्ट।, # क्विज़-रैपर-टू .क्वेस्ट .options, # क्विज़-रैपर-थ्री .question .options {चौड़ाई: 35%; ऊंचाई: 100%; पैडिंग: 50px 0 0 0 ; मार्जिन: 0 ऑटो; पृष्ठभूमि: # E7E7E7; डिस्प्ले: इनलाइन-ब्लॉक} @मीडिया केवल स्क्रीन और (अधिकतम चौड़ा) th: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .options, # क्विज़-आवरण-दो .question .options, # क्विज़-आवरण। -थ्री .question .options {चौड़ाई: 100%; ऊँचाई: 80px; पाठ-संरेखण: केंद्र; गद्दी: 15px 0 0 0}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 500px) {# प्रश्नोत्तरी-आवरण-एक। सवाल .options, # क्विज़-आवरण-दो .question .options, # क्विज़-रैपर-थक्क्वाशन .options {ऊँचाई: 65px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {प्रश्नोत्तरी-आवरण-एक .question .options, # क्विज़-आवरण-दो .question .options, # प्रश्नोत्तरी-आवरण-तीन .question .options {ऊँचाई: 107px}}} # प्रश्नोत्तरी-आवरण-एक .question .quiz-one-option, # क्विज़-रैपर-दो .question .optiz .quiz-one- ऑप्शन, # क्विज़-रैपर-थ्री -क्वेस्टियन .options .quiz-one-option {height: 40px; मार्जिन: 0 0 35px 30px 30 @ @media only स्क्रीन और अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .options .quiz- एक विकल्प, # क्विज़-आवरण-दो। सवाल .options .quiz- एक-विकल्प, # प्रश्नोत्तरी-आवरण -three .question .options .quiz- वन-ऑप्शन {मार्जिन: 0 0 35px 10px; टेक्स्ट-एलाइनमेंट; लेफ्ट; डिस्प्ले: इनलाइन-ब्लॉक; वर्टिकल-एलाइन: टॉप}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई): 450px; ) {# क्विज़-रैपर-एक .question .quiz-one-ऑप्शन, # क्विज़-रेपर-दो। .estion .options .quiz-one-option, # क्विज़-रैपर-तीन .question .optiz -quiz-one -ऑप्टियन {मार्जिन: ० ० ३५ पीएक्स ५ पीएक्ससी}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: ४०० पीएक्सएक्स) {# क्विज़-आवरण-एक .question .optiz। एक-विकल्प, # प्रश्नोत्तरी-आवरण-दो। विकल्प .quiz-one-option, # प्रश्नोत्तरी-आवरण-तीन .question .options .quiz-one-विकल्प {चौड़ाई: 47%; मार्जिन: 0 0 0 3%; फ्लोट: बाएं}} # प्रश्नोत्तरी-आवरण-एक। Question .options .quiz-one-option .option-text, # Quiz-आवरण-दो। .estest .options .quiz-one-option .option-text, # प्रश्नोत्तरी-आवरण-तीन .question .optiz-one- विकल्प .option-text {चौड़ाई: 115px; रंग: # 222; फ़ॉन्ट-आकार: 17px; फ़ॉन्ट-आकार: 1.7rem; फ़ॉन्ट-भार: 700; पंक्ति-ऊंचाई: 30px; पाठ-परिवर्तन: अपरकेस; प्रदर्शन: इनलाइन- ब्लॉक} @media केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .optiz-one-one-option .option-text, # क्विज़-आवरण-दो .question .options .quiz-one-विकल्प पाठ, # प्रश्नोत्तरी-आवरण-तीन।। शुद्धिकरण .quiz-one-option .option-text {चौड़ाई: 60px; फ़ॉन्ट-आकार: 14px; फ़ॉन्ट-आकार: 1.4rem; मार्जिन: -4px 0 0 0}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 500px) {# प्रश्नोत्तरी-आवरण-एक .estest .option .quiz-one-option .option-text, # प्रश्नोत्तरी-आवरण-दो .question .options .quiz-one विकल्प। विकल्प-पाठ, # प्रश्नोत्तरी-आवरण-तीन।। शुद्धिकरण .quiz-one-option .option-text {चौड़ाई: 50px; फ़ॉन्ट-आकार: 11px; फ़ॉन्ट-आकार: 1.1rem; पंक्ति-ऊंचाई: 20px; मार्जिन: 0; वर्टिकल-अलाइन: टॉप}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 450px) {# क्विज़-आवरण-एक .question .options .quiz-one-.option-text, # क्विज़-आवरण-दो। सवाल .options .quiz-one-option .option-text, # Quiz-आवरण-तीन .quest .options .quiz-one-option .option-text {font-size: 10px; font-size: 1nni}} # प्रश्नोत्तरी -पर-एक .question .options .quiz-one-option .option-button, # क्विज-आवरण-दो -questio। n .options .quiz-one-option .option-button, # Quiz-आवरण-तीन .quest .options .quiz-one-option .option-button {चौड़ाई: 25px; ऊंचाई: 25px; मार्जिन: 0 10px 0 5px; बॉर्डर: सॉलिड 3px # 222; -मोज़-बॉर्डर-रेडियस: 100%; - वेबकिट-बॉर्डर-रेडियस: 100%; - ओ-बॉर्डर-रेडियस: 100%; बॉर्डर-रेडियस: 100%; डिस्प्ले: इनलाइन-ब्लॉक; ऊर्ध्वाधर-संरेखित करें: शीर्ष} # क्विज़-आवरण-एक .question .quiz-one-option .option-button: hover, # क्विज़-आवरण-दो .question .options .quiz-one-.option -बटन: होवर, # क्विज़-रैपर-थ्री .क्वेस्टियन .option .quiz-one-option .option-button: hover {बैकग्राउंड: # 009ee2; बॉर्डर: सॉलिड 3px # 009ee2; कर्सर: पॉइंटर @ पॉन्डिया केवल स्क्रीन और (अधिकतम-चौड़ाई) : 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .options .quiz- एक-विकल्प .option- बटन, # क्विज़-आवरण-दो। .question .options .quiz-one-option .option-button, # Quiz-आवरण-आवरण-निर्माण .गतियां .quiz-one-option .option-button {चौड़ाई: 20px; ऊँचाई: 20px; मार्जिन: 0 4px}} # क्विज़-आवरण-एक .question .answer, # क्विज़-आवरण-दो .q uestion .answer, # प्रश्नोत्तरी-आवरण-तीन .question .answer {चौड़ाई: 64%; मार्जिन: 30% 0 0; फ़ॉन्ट-परिवार: "ओपन संस", संस-सेरिफ़; प्रदर्शन: कोई नहीं; लंबवत-संरेखित: शीर्ष}; @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# प्रश्नोत्तरी-आवरण-एक .question .answer, # प्रश्नोत्तरी-आवरण-दो। प्रश्न .answer, # प्रश्नोत्तरी-आवरण-तीन .question .answer {चौड़ाई: 100%}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# प्रश्नोत्तरी-आवरण-एक .question .answer, # प्रश्नोत्तरी-आवरण। दो .question .answer, # क्विज़-आवरण-तीन .question .answer {ज़ूम: 84%}} # क्विज़-आवरण-एक .question .answer। शेयर-पाठ, # क्विज़-आवरण-दो .question .answer -टेक्स्ट, # क्विज़-रैपर-थ्री .क्वेस्टियन .answer-text-{{color: # 22px; font-size: 16px; font-size: 1.6rem; font-weight: 700; text-transform: uppercase; मार्जिन: 0 ऑटो; डिस्प्ले: टेबल} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .answer उत्तर-पाठ, # प्रश्नोत्तरी-आवरण-दो।। प्रश्न। शेयर। शेयर-पाठ, # प्रश्नोत्तरी -wpper-तीन .question .answer-text-{{font-size: 15px; font-size: 1.5rem}} # प्रश्नोत्तरी-आवरण-एक .question .answer- चार्ट, # प्रश्नोत्तरी-आवरण-दो .question .answer। चार्ट-चार्ट, # प्रश्नोत्तरी-आवरण-तीन। .estest .answer-चार्ट-चौड़ाई {चौड़ाई: 280px; ऊंचाई: 280px; स्थिति: रिश्तेदार; मार्जिन: 30px ऑटो} # प्रश्नोत्तरी-आवरण-एक .question .answer पाई-चार्ट: होवर, # क्विज़-रैपर-टू .क्वेस्टियन .answer। डीयू-चार्ट: होवर, # क्विज़-रैपर-थ्री .क्वेस्टियन .answer। डेंट-चार्ट: होवर {कर्सर: पॉइंटर} @medie केवल स्क्रीन अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-एक .question .answer। डीयू-चार्ट, # क्विज़-रैपर-दो .question उत्तर। डीयू-चार्ट, # क्विज़-रैपर-थ्री .क्वेस्टियन .answer। डीयू-चार्ट {मार्जिन: 20 पीएक्स ऑटो}} # क्विज़-रैपर-वन। -two .question .answer-.pie- चार्ट .pie- बैकग्राउंड, # क्विज़-रैपर-थ्री-.क्वायन .answer। : 280px; -moz-बॉर्डर-त्रिज्या: 100%; -वेबकैट-बॉर्डर-रेडियस: 100%; - ओ-बॉर्डर-रेडियस: 100%; बॉर्डर-रेडियस: 100%; - मोज-बॉक्स-शैडो: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px; # 333; -ओ-बॉक्स-छाया: 0 0 10px # 333; बॉक्स-छाया: 0 0 10px # 333} # क्विज़-आवरण-एक .question .answer- डीयू-चार्ट। डीयू, # क्विज़-आवरण-दो। प्रश्न। शेयर। वेबकिट-बॉर्डर-त्रिज्या: 100%; - ओ-बॉर्डर-त्रिज्या: 100%; सीमा-त्रिज्या: 100%; क्लिप: रेक्ट (0px, 140px, 280px, 0px)} # क्विज़-आवरण-एक .question .answer पाई-चार्ट .pie- स्लाइस, # क्विज़-रैपर-टू .क्वेस्टियन .answer। डिएप-चार्ट। डाइस-स्लाइस, # क्विज़-रैपर-थ्री .क्वेस्टियन। चौड़ाई: 0; ऊंचाई: 0; चौड़ाई: 280px; ऊँचाई: 280px; -moz-बॉर्डर-त्रिज्या: 100%; - वेबकिट-बॉर्डर-त्रिज्या: 100%; - ओ-बॉर्डर-त्रिज्या: 100%; बॉर्डर-त्रिज्या: 100%; क्लिप: रेक्ट (0px, 280px, 280px, 140px); - वेबकिट-बैकफेस-विज़िबिलिटी: हिडन} # क्विज़-रैपर-वन .question .answer-डुप्लिकेट-चार्ट # पाई-स्लाइस-वन, # क्विज़-रैपर। -एक सवाल .answer। डीयू-चार्ट। डुप्लीकेट, # क्विज़-रैपर-दो .question .answer। डीयू-चार्ट # पाई-स्लाइस-वन, # क्विज़-रैपर-दो। .estion। आवरण-तीन।। परिमाण। शेयर-चार्ट # पाई-स्लाइस-एक, # क्विज़-आवरण-तीन। पूछताछ। शेयर। चार्ट-। अवधि {पृष्ठभूमि: # 009ee2; -webkit- परिवर्तन: घुमाएँ (0deg); -मोज़-ट्रांसफ़ॉर्म: रोटेट (0deg); - ओ-ट्रांसफ़ॉर्म: रोटेट (0deg); ट्रांसफ़ॉर्म: रोटेट (0deg)} # क्विज़-रैपर-एक .question। -वाहक-दो .question .answer-.pie- चार्ट .pie-चार्ट-लेबल, # प्रश्नोत्तरी-आवरण-तीन .question .answer-.p-चार्ट-चार्ट-चार्ट-लेबल {स्थिति: निरपेक्ष; z-index: 4 रंग: # एफएफएफएफएफ; पाठ-संरेखित: केंद्र} # क्विज-आवरण-एक .question .answer। डीयू-चार्ट # चार्ट-एक-टुकड़ा-एक-लेबल, # क्विज-आवरण-दो। .estest .answer-चार्ट # चार्ट-वन-स्लाइस-वन-लेबल, # क्विज़-रैपर-थ्री .क्वेस्टियन .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-वन-लेबल {टॉप: 10 पीएक्स; लेफ्ट: 83 पीएक्स; फॉन्ट-साइज़: 5 पीएक्स; फॉन्ट-साइज़: 0.5rem; लाइन-हाइट: 14px} # क्विज़-रैपर-वन .estest .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-वन-लबे एल-संख्या, # क्विज़-आवरण-दो। .estest .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-वन-लेबल-नंबर, # क्विज़-आवरण-तीन .question .answer-। चार्ट-चार्ट # चार्ट- एक- स्लाइस-वन-लेबल-नंबर {फॉन्ट-साइज: 10px; फॉन्ट-साइज: 1rem; फॉन्ट-वेट: 700; लाइन-हाइट: 20px} # क्विज-रैपर-वन .question .answer। डीयू-चार्ट # पाई-स्लाइस -ट्वो, # क्विज़-रैपर-टू .क्वेस्टियन .answer। डुप-चार्ट # पाई-स्लाइस-टू, # क्विज़-रैपर-थ्री .क्वेस्टियन। -webkit- परिवर्तन: रोटेट (145deg); - moz- ट्रांसफॉर्म: रोटेट (145deg); - ओ-ट्रांसफॉर्म: रोटेट (145deg); ट्रांसफॉर्म: रोटेट (145deg)} # क्विज़-रैपर-एक .question ..net चार्ट # चार्ट-एक-स्लाइस-दो-लेबल, # क्विज़-आवरण-दो। .estest .answer। डीयू-चार्ट # चार्ट-एक-स्लाइस-दो-लेबल, # क्विज़-आवरण-तीन-.estest .answer। चार्ट # चार्ट-वन-स्लाइस-टू-लेबल {टॉप: 70px; लेफ्ट: 160px; फॉन्ट-साइज़: 19px; फॉन्ट-साइज़: 1.9rem; लाइन-हाइट: 34px; टेक्स्ट-एलायंस: लेफ्ट} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# क्विज़-आवरण-एक .question .answer। डीयू-चार्ट # चार्ट-एक-स्लाइस-दो-लेबल, # क्विज़-आवरण-ट्विस्ट o .question .answer-। चार्ट-चार्ट # चार्ट-एक-स्लाइस-दो-लेबल, # क्विज़-आवरण-तीन .question .answer-। चार्ट-चार्ट # चार्ट-एक-स्लाइस-दो-लेबल {फ़ॉन्ट-आकार: 17px ; फॉन्ट-साइज़: 1.7rem}} # क्विज़-रैपर-एक .question .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-टू-लेबल-नंबर, # क्विज़-रैपर-दो .question .answer-। चार्ट # चार्ट-एक-स्लाइस-दो-लेबल-नंबर, # क्विज़-आवरण-तीन .question। शेयर। डीयू-चार्ट # चार्ट-एक-स्लाइस-टू-लेबल-नंबर {फ़ॉन्ट-आकार: 29px; फ़ॉन्ट-आकार: 2.9rem; फ़ॉन्ट-भार: 700; पंक्ति-ऊंचाई: 50px} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# क्विज़-आवरण-एक .question .answer। डीयू-चार्ट # चार्ट-एक-टुकड़ा-दो। -लेबल-नंबर, # क्विज़-आवरण-दो .question .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-टू-लेबल-नंबर, # क्विज़-रैपर-तीन .question .answer-। चार्ट-चार्ट # चार्ट-एक -lice-two-label-number {font-size: 27px; font-size: 2.7rem}} # क्विज़-रैपर-वन .question .answer-डीयू-चार्ट # पाई-स्लाइस-थ्री, # क्विज़-रैपर-दो .question .answer। डीयू-चार्ट # पाई-स्लाइस-थ्री, # क्विज़-रैपर-थ्री .क्वायनियन .answer। डुप-चार्ट # पाई-स्लाइस-तीन {बैकग्रांउड। d: # 009ee2; -webkit-transform: रोटेट (30deg); - moz- ट्रांसफॉर्मेशन: रोटेट (30deg); - o- ट्रांसफॉर्मेशन: रोटेट (30deg); ट्रांसफॉर्म: रोटेट (30deg)} क्विज़-रैपर-वन। .answer। डीयू-चार्ट # चार्ट-एक-स्लाइस-थ्री-लेबल, # क्विज़-आवरण-दो-.quionion .answer। डिएप-चार्ट # चार्ट-वन-स्लाइस-थ्री-लेबल, # क्विज़-आवरण-थ्री-लेबल। .answer। # क्विज़-आवरण-वन। .estest .answer-.पुट-चार्ट # चार्ट-वन-स्लाइस-थ्री-लेबल-नंबर, # क्विज़-आवरण-दो .question .answer-।-चार्ट # चार्ट-एक-स्लाइस-तीन लेबल-संख्या, # प्रश्नोत्तरी-आवरण-तीन .question .answer। डीयू-चार्ट # चार्ट-वन-स्लाइस-थ्री-लेबल-नंबर {फ़ॉन्ट-आकार: जीपीएक्स; फ़ॉन्ट-आकार: 2.4%; फ़ॉन्ट-भार: 700; लाइन-ऊँचाई: 50px} # प्रश्नोत्तरी-आवरण-एक # प्रश्न -1, # प्रश्नोत्तरी-आवरण-दो # प्रश्न -1, # प्रश्नोत्तरी-आवरण-तीन # प्रश्न -1 {प्रदर्शन: ब्लॉक} # प्रश्नोत्तरी-आवरण-एक। स्टैक्ड-बार-ग्राफ़-लेबल्स, # क्विज़-रैपर-टू .स्टैक्ड-बार-ग्राफ़-लेबल्स, # क्विज़-रैपर-थ्री -स्टैक्ड-बार-ग्राफ़-लेबल {चौड़ाई: 3 50px; मार्जिन: 80px ऑटो 0 ऑटो; लाइन-ऊँचाई: 9px} # क्विज़-आवरण-एक-.स्टैकड-बार-ग्राफ-लेबल। .स्टैक्ड-बार-ग्राफ-लेबल, # क्विज़-रैपर-दो .stacked-bar-graph। -Labels .stacked-bar-graph-label, # प्रश्नोत्तरी-आवरण-तीन -stacked-bar-graph-label- .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size; : 5px; फॉन्ट-साइज़: 0.5rem; डिस्प्ले: इनलाइन-ब्लॉक} # क्विज़-रैपर-वन। .स्टैक्ड-बार-ग्राफ-लेबल्स # चार्ट-टू-लेबल-वन, # क्विज़-रैपर-टू -स्टैक-बार-बार। ग्राफ-लेबल # चार्ट-दो-लेबल-एक, # प्रश्नोत्तरी-आवरण-तीन -स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-दो-लेबल-एक {चौड़ाई: 36%; फ़ॉन्ट-भार: 700} # प्रश्नोत्तरी-आवरण; -ऑनस्टैक्ड-बार-ग्राफ-लेबल # चार्ट-टू-लेबल-दो, # क्विज़-रैपर-टू-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-टू-लेबल-दो, # क्विज़-रैपर-तीन। -बार-ग्राफ-लेबल # चार्ट-दो-लेबल-दो {चौड़ाई: 5.5%} # प्रश्नोत्तरी-आवरण-एक .stacked- बार-ग्राफ-लेबल # चार्ट-दो-लेबल-तीन, # प्रश्नोत्तरी-आवरण-दो। स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-टू-लेबल-तीन, # क्विज़-रैपर-तीन। .स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-टू-लेबल-तीन {चौड़ाई: 22%} # प्रश्नोत्तरी-आवरण- one .stacked-bar-graph-label # चार्ट-दो-लेबल-चार, # प्रश्नोत्तरी-आवरण-बार-ग्राफ-बार-ग्राफ़-लेबल # चार्ट-दो-लेबल-चार, # प्रश्नोत्तरी-आवरण-तीन -stacked। बार-ग्राफ-लेबल # चार्ट-दो-लेबल-चार {चौड़ाई: 30%; फ़ॉन्ट-वजन: 700} # प्रश्नोत्तरी-आवरण-एक-बंद-बार-ग्राफ-लेबल # चार्ट-तीन-लेबल-एक, # प्रश्नोत्तरी -wpper- दो .stacked- बार-ग्राफ-लेबल # चार्ट-तीन-लेबल-एक, # प्रश्नोत्तरी-आवरण-तीन -stacked-bar-graph-label # चार्ट-तीन-लेबल-एक {चौड़ाई: 26.5%; -वेट: 700} # क्विज़-रैपर-वन -स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-थ्री-लेबल-दो, # क्विज़-रैपर-दो। स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-थ्री-लेबल-दो।, # क्विज़-रैपर-थ्री -स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-थ्री-लेबल-दो {चौड़ाई: 5%} # क्विज़-रैपर-वन .स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-थ्री-लेबल-। तीन, # क्विज़-आवरण-दो। स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-तीन-लेबल-तीन, # प्रश्नोत्तरी-आवरण-तीन -स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-तीन-लेबल-तीन {चौड़ाई। 22%} # क्विज़-रैपर-वन -स्टैक्ड-बार-ग्राफ-लेबल्स # चार्ट-थ्री-लेबल-चार, # क्विज़-रैपर-टू -स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-थ्री-एल। abel-चार, # क्विज़-आवरण-तीन-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-तीन-लेबल-चार {चौड़ाई: 33%; फ़ॉन्ट-भार: 700} # प्रश्नोत्तरी-आवरण-एक .stacked-bar-graph -Labels # चार्ट-चार-लेबल-एक, # प्रश्नोत्तरी-आवरण-दो-.स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-चार-लेबल-एक, # प्रश्नोत्तरी-आवरण-तीन -स्टैक्ड-बार-ग्राफ़-लेबल achart। -फॉर-लेबल-वन {चौड़ाई: 25%; फ़ॉन्ट-वेट: 700} # क्विज़-आवरण-एक-स्टाफ़-बार-ग्राफ-लेबल # चार्ट-चार-लेबल-दो, # क्विज़-रैपर-दो .stacked- बार-ग्राफ-लेबल # चार्ट-चार-लेबल-दो, # प्रश्नोत्तरी-आवरण-तीन। .स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-चार-लेबल-दो {चौड़ाई: 5%} # प्रश्नोत्तरी-आवरण-एक। -बार-ग्राफ-लेबल # चार्ट-चार-लेबल-तीन, # क्विज़-आवरण-दो-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-चार-लेबल-तीन, # क्विज़-आवरण-तीन-स्टैक्ड-बार-ग्राफ़। -Labels # चार्ट-चार-लेबल-तीन {चौड़ाई: 22%} # प्रश्नोत्तरी-आवरण-एक-.स्टैकड-बार-ग्राफ़-लेबल # चार्ट-चार-लेबल-चार, # प्रश्नोत्तरी-आवरण-दो-.स्टैक-बार-बार। ग्राफ-लेबल # चार्ट-चार-लेबल-चार, # क्विज़-आवरण-तीन-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-चार-लेबल-चार {चौड़ाई: 33%; फ़ॉन्ट-भार: 700} # प्रश्नोत्तरी-आवरण; - one .stacked-bar-graph-label # चार्ट-फाइव-लेबल-वन, # Quiz-आवरण-दो-स्टैक्ड-बार-ग्राफ-लेबल्स # chart-five-label-one, # क्विज़-रैपर-थ्री-लेबल। बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-एक {चौड़ाई: 22%; फ़ॉन्ट-वजन: 700} # प्रश्नोत्तरी-आवरण-एक-बंद-बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-दो, # प्रश्नोत्तरी -वॉपर-दो .स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-दो, # क्विज़-आवरण-तीन-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-पांच-लेबल-दो {चौड़ाई: 9%} # क्विज़-आवरण-वन-स्टैक्ड-बार-ग्राफ़-लेबल # चार्ट-पाँच-लेबल-तीन, # क्विज़-आवरण-दो-स्टाफ़-बार-ग्राफ़-लेबल # चार्ट-पाँच-लेबल-तीन, # क्विज़-आवरण तीन .स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-तीन {चौड़ाई: 22%} # प्रश्नोत्तरी-आवरण-एक -स्टैकड-बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-चार, # प्रश्नोत्तरी-आवरण -two .stacked- बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-चार, # प्रश्नोत्तरी-आवरण-तीन-.स्टैक्ड-बार-ग्राफ-लेबल # चार्ट-पांच-लेबल-चार {चौड़ाई: 33%; फ़ॉन्ट-वजन : 700} # क्विज-आवरण-एक-स्टाॅक-बार-ग्राफ, # क्विज-आवरण-दो-स्टाॅक-बार-ग्राफ, # क्विज-आवरण-तीन-स्टैक्ड-बार-ग्राफ {चौड़ाई: 0; ऊंचाई: 50px; ख ackground: # 69306c; मार्जिन: 0 ऑटो; पाठ-संरेखित: केंद्र; बॉक्स-छाया: 0 3px 8px # 999} # प्रश्नोत्तरी-आवरण-एक-बंद-बार-ग्राफ़: मंडराना, # प्रश्नोत्तरी-आवरण-दो। बार-ग्राफ़: होवर, # क्विज़-रैपर-थ्री -स्टैक्ड-बार-ग्राफ़: होवर {कर्सर: पॉइंटर} # क्विज़-रैपर-वन। .स्टैक्ड-बार-ग्राफ .stacked-bar-graph-piece, # क्विज़-रैपर। -two .stacked-bar-graph .stacked-bar-graph-piece, # प्रश्नोत्तरी-आवरण-तीन-। backed-bar-graph .stacked-bar-graph-piece {height: 50px; प्रदर्शन: इनलाइन-ब्लॉक; रंग: #FFFFFF; फॉन्ट-साइज: 18px; फॉन्ट-साइज: 1.8rem; फॉन्ट-वेट: 700; लाइन-हाइट: 50px} # क्विज-रैपर-वन .stacked-bar-graph -chart-piece-प्रतिशत, # क्विज रैपर-दो। स्टैक्ड-बार-ग्राफ .chart-piece-cent, # क्विज़-रैपर-तीन महीने .stacked-bar-graph .chart-piece-cent {font-size: 14px; font-size: 1.4rem; font- भार: 700; पाठ-संरेखित: बायां; प्रदर्शन: कोई नहीं} # प्रश्नोत्तरी-आवरण-एक .stacked-bar-graph # चार्ट-दो-टुकड़ा-एक, # प्रश्नोत्तरी-आवरण-दो .stacked-bar-graph # चार्ट-। टू-पीस-वन, # क्विज़-रैपर-थ्री .स्टैक्ड-बार-ग्राफ # चार्ट-टू-पीस-वन {चौड़ाई: 37%; पृष्ठभूमि: # 009ee2} # क्विज़-रैप er-one-.stacked-bar-graph # चार्ट-टू-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-बार-ग्राफ-बार-ग्राफ़ # चार्ट-दो-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-तीन -stacked-bar-bar। ग्राफ # चार्ट-दो-टुकड़ा-दो {चौड़ाई: 5.5%; पृष्ठभूमि: # 000; रंग: # 000} # प्रश्नोत्तरी-एक-आवरण। बार-ग्राफ-बार-ग्राफ # चार्ट-दो-टुकड़ा-तीन, # प्रश्नोत्तरी-आवरण -two .stacked-bar-graph # चार्ट-टू-पीस-थ्री, # क्विज़-रैपर-थ्री-थैक्ड-बार-ग्राफ-चार्ट # चार्ट-टू-पीस-तीन {चौड़ाई: 4.5%; पृष्ठभूमि: # 999; रंग: # 999} # क्विज़-रैपर-वन -स्टैक्ड-बार-ग्राफ # चार्ट-टू-पीस-फोर, # क्विज़-रैपर-टू -स्टैक्ड-बार-ग्राफ # चार्ट-टू-पीस-फोर, # क्विज़-रैपर- तीन .स्टैक्ड-बार-ग्राफ # चार्ट-टू-टुकड़ा-चार {चौड़ाई: 53%; पृष्ठभूमि: # 69306c} # प्रश्नोत्तरी-आवरण-एक -स्टैकड-बार-ग्राफ # चार्ट-तीन-टुकड़ा-एक, # प्रश्नोत्तरी रैपर-दो। स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-एक, # क्विज़-रैपर-तीन-स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-एक {चौड़ाई: 28%; पृष्ठभूमि: # 009eex2 # क्विज़-रैपर-वन -स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-टू, # क्विज़-रैपर-दो-.स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-दो, # क्विज़-रैपर-थ्री-चार्ट। बार ग्राफ # चार्ट-तीन-टुकड़ा-दो {चौड़ाई: ४%; पृष्ठभूमि: # ०००; रंग: # ०००} # प्रश्नोत्तरी-एक-आवरण। बार-बार-ग्राफ-चार्ट # चार्ट-तीन-टुकड़ा-तीन, # प्रश्नोत्तरी-आवरण- दो .स्टैकड-बार-ग्राफ # चार्ट-थ्री-पीस-थ्री, # क्विज़-रैपर-थ्री -स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-तीन {चौड़ाई: 3%; पृष्ठभूमि: # 999; रंग: # 999} # क्विज़-रैपर-वन-स्टैक्ड-बार-ग्राफ # चार्ट-थ्री-पीस-फोर, # क्विज़-रैपर-दो-स्टैक्ड-बार-ग्राफ़ # चार्ट-थ्री-पीस-चार, # क्विज़-रैपर-थ्री .stacked- बार-ग्राफ # चार्ट-तीन-टुकड़ा-चार {चौड़ाई: 65%; पृष्ठभूमि: # 69306c} # प्रश्नोत्तरी-आवरण-एक -स्टैकड-बार-ग्राफ # चार्ट-चार-टुकड़ा-एक, # प्रश्नोत्तरी-आवरण। -two .stacked-bar-graph # चार्ट-चार-टुकड़ा-एक, # प्रश्नोत्तरी-आवरण-तीन सप्ताह ।stacked-bar-graph # चार्ट-चार-टुकड़ा-एक {चौड़ाई: 26%; पृष्ठभूमि: # 009ee2 #quiz -वॉपर-वन -स्टैक्ड-बार-ग्राफ # चार्ट-चार-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-दो-स्तरित-बार-ग्राफ # चार्ट-चार-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-तीन-चार्टेड-बार -ग्रैप # चार्ट-चार-टुकड़ा-दो {चौड़ाई: ५%; पृष्ठभूमि: # ०००; रंग: # ०००} # प्रश्नोत्तरी-आवरण-एक .स्टैकड-बार-ग्राफ # चार्ट-चार-टुकड़ा-तीन, # प्रश्नोत्तरी- आवरण-दो .stacked- बार-ग्राफ # चार्ट-चार-टुकड़ा-तीन, # प्रश्नोत्तरी-आवरण-तीन- .stacked-bar-graph # चार्ट-चार-टुकड़ा-तीन {चौड़ाई: 3%; पृष्ठभूमि: # 999; रंग: # 999 } # क्विज-रैपर-वन -स्टैक्ड-बार-ग्राफ # चार्ट-चार-टुकड़ा-चार, # प्रश्नोत्तरी-आवरण-दो-स्तरित-बार-ग्राफ # चार्ट-चार-टुकड़ा-चार, # प्रश्नोत्तरी-आवरण-तीन। स्टैक्ड-बार-ग्राफ # चार्ट-चार-टुकड़ा-चार {चौड़ाई: 66%; पृष्ठभूमि: # 69306c} # प्रश्नोत्तरी-आवरण-एक-बंद-बार-ग्राफ # चार्ट-पांच-टुकड़ा-एक, # प्रश्नोत्तरी-आवरण दो .स्टैकड-बार-ग्राफ # चार्ट-पांच-टुकड़ा-एक, # प्रश्नोत्तरी-आवरण-तीन -स्टैक्ड-बार-ग्राफ # चार्ट-पांच-टुकड़ा-एक {चौड़ाई: 22%; पृष्ठभूमि: # 009ee2} इस प्रश्नोत्तरी आवरण-एक-.स्टैक्ड-बार-ग्राफ # चार्ट-पांच-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-दो-स्तरित-पट्टी-ग्राफ # चार्ट-पांच-टुकड़ा-दो, # प्रश्नोत्तरी-आवरण-तीन-.अपेक्षित-बार-। ग्राफ # चार्ट-पांच-टुकड़ा-दो {चौड़ाई: background.५%; पृष्ठभूमि: # ०००; रंग: # ०००} # प्रश्नोत्तरी-एक-आवरण। बार-ग्राफ-बार-ग्राफ # चार्ट-पांच-टुकड़ा-तीन, # प्रश्नोत्तरी-आवरण -two .stacked-bar-graph # चार्ट-पांच-टुकड़ा-तीन, # प्रश्नोत्तरी-आवरण-तीन सप्ताह ।stacked-bar-graph # चार्ट-पांच-टुकड़ा-तीन {चौड़ाई: 7.5%; पृष्ठभूमि: # 999; रंग: # 999 } # क्विज-रैपर-वन -स्टैक्ड-बार-ग्राफ # चार्ट-फाइव-पीस-फोर, # क्विज-रैपर-दो-स्टैक्ड-बार-ग्राफ # चार्ट-फाइव-पीस-फोर, # क्विज-रैपर-तीन। स्टैक्ड-बार-ग्राफ # चार्ट-पांच-टुकड़ा-चार {चौड़ाई: 63%; पृष्ठभूमि: # 69306c} # प्रश्नोत्तरी-आवरण-एक .next-question, # प्रश्नोत्तरी-आवरण-एक। स्पष्ट-प्रश्न, # प्रश्नोत्तरी-आवरण। -two .next-question, # Quiz-आवरण-दो।। स्पष्ट-प्रश्न, # प्रश्नोत्तरी-आवरण-तीन -next-question, # प्रश्नोत्तरी-आवरण-तीन। स्पष्ट-प्रश्न {स्थिति: निरपेक्ष; सही; 15px; निचला: 15px; color: # 333; font-size: 10px; font-size: 1rem; font-family: "Open sans", sans-serif; font-weight: 700; text-transform: uppercase; display: none; #quiz -wpper-one .next-question: hover, # Quiz-आवरण-एक।। स्पष्ट-प्रश्न: hover, # प्रश्नोत्तरी-आवरण-दो। एक-प्रश्न: hover, # प्रश्नोत्तरी-आवरण-दो। स्पष्ट-प्रश्न: hover # प्रश्नोत्तरी-आवरण-तीन। एक-प्रश्न: मंडराना, # प्रश्नोत्तरी-आवरण-तीन। स्पष्ट-प्रश्न: मंडराना {रंग: # 009ee2; कर्सर: सूचक} # प्रश्नोत्तरी-आवरण-एक। स्पष्ट-प्रश्न, # प्रश्नोत्तरी-आवरण। -two। स्पष्ट-प्रश्न, # प्रश्नोत्तरी-आवरण-तीन। स्पष्ट-प्रश्न {बाएँ: 20px} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# प्रश्नोत्तरी-आवरण-दो {ऊँचाई: 700px}}} @ मीडिया केवल स्क्रीन और ( अधिकतम-चौड़ाई: 500px) {# प्रश्नोत्तरी-आवरण-दो {ऊंचाई: 650px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 450px) {# प्रश्नोत्तरी-आवरण-दो {ऊंचाई: 720px}} # प्रश्नोत्तरी-आवरण-दो # क्विज़-टू-क्वेश्चन -1 {डिस्प्ले: इनलाइन-ब्लॉक} # क्विज़-रैपर-टू-क्विज़-टू-क्वेश्चन-टेक्स्ट {color: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- वजन: 700: लाइन-ऊँचाई: 35px; पृष्ठभूमि: # 000; गद्दी: 10px 30px} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 1050px) और (न्यूनतम-चौड़ाई: 816px) {# प्रश्नोत्तरी-आवरण-दो .quiz- दो-प्रश्न-पाठ {फ़ॉन्ट-आकार: 15px; फ़ॉन्ट-आकार: 1.5rem}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 500px) {# प्रश्नोत्तरी-आवरण-दो .quiz-two-question-text {font-। आकार: 12px; फ़ॉन्ट-आकार: 1.2rem; पंक्ति-ऊंचाई: 27px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# क्विज़-आवरण-दो .quiz-two-question-text {padding: 10px ppx। }} # प्रश्नोत्तरी-आवरण-दो .quiz- दो-विकल्प {चौड़ाई: 35%; ऊंचाई: 100%; गद्दी: 30px 0 0 15px; पृष्ठभूमि: # E7E7E7; प्रदर्शन: इनलाइन-ब्लॉक} @media केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# प्रश्नोत्तरी-आवरण-दो .quiz- दो-विकल्प {चौड़ाई: 100%; ऊंचाई: 90px; गद्दी: 0 0 0 10px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 450px) {# क्विज़-आवरण-दो-। क्विज़-दो-विकल्प {ऊंचाई: 130px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई) : 400px) {# क्विज़-रैपर-दो .quiz- दो-विकल्प {गद्दी: 0 0 0 8px}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-दो-.iz-दो-विकल्प .quiz- विकल्प {प्रदर्शन: इनलाइन-ब्लॉक; मार्जिन: 12px 0 0 0}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 450px) {# क्विज़-आवरण-दो-.iziz-two-options .quiz- ऑप्शन {चौड़ाई: 175px}}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# क्विज़-रेपर-दो .quiz-two-options .quiz -प्रदर्शन {चौड़ाई: 130px}} # प्रश्नोत्तरी-आवरण-दो-.iz-दो-विकल्प ।quiz-two-option-text {ऊंचाई: 25px; रंग: # 222; फ़ॉन्ट-आकार: 12px; फ़ॉन्ट का आकार: 1.1 मिनट ; फ़ॉन्ट-भार: 700; पाठ-परिवर्तन: अपरकेस; मार्जिन: 0 0 35px 0; प्रदर्शन: इनलाइन-ब्लॉक} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 1050px) और (न्यूनतम-चौड़ाई: 816px) {# क्विज़-आवरण-दो-.iziz-two-options .quiz-two-Option-text {फ़ॉन्ट-आकार: 10.5px; फ़ॉन्ट-आकार: 1.05rem}} @ मीडिया केवल स्क्रीन और ( अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-दो .quiz-two-options .quiz- दो-विकल्प-पाठ {फ़ॉन्ट-आकार। : 10px; font-size: 1rem; मार्जिन: 0 15px 0 0}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# क्विज़-आवरण-दो .quiz-two-options .quiz-two-option-text {फ़ॉन्ट-आकार: 7.5px; फ़ॉन्ट-आकार: 0.75rem; मार्जिन: 0 5px 0 0}} # प्रश्नोत्तरी-आवरण-दो-.iziz-two-options .quiz-two-option-button {चौड़ाई: 25px; height: 25px; color: # 222; मार्जिन: -5px 8px 0 5px; बॉर्डर: सॉलिड 3px # 222; -मोज़-बॉर्डर-रेडियस: 100%; - वेबकिट-बॉर्डर-रेडियस: 100%; - ओ-बॉर्डर-त्रिज्या: 100 %; बॉर्डर-त्रिज्या: 100%; डिस्प्ले: इनलाइन-ब्लॉक; वर्टिकल-अलाइन: मिडिल} # क्विज़-रैपर-टू-क्विज़-टू-ऑप्शन। क्विज़-टू-ऑप्शन-बटन: हॉवर {बैकग्राउंड: # 009ee2; बॉर्डर : ठोस 3px # 009ee2; कर्सर: सूचक} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# प्रश्नोत्तरी-आवरण-दो .quiz -दो -options .quiz-two-option-button {चौड़ाई: 22px; ऊँचाई: 22px; मार्जिन: -3px 0 0 0}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 400px) {# प्रश्नोत्तरी-आवरण-दो .quiz- दो-विकल्प .quiz-दो-विकल्प-बटन {मार्जिन: 0}} # प्रश्नोत्तरी-आवरण-दो-.iz-दो-उत्तर {चौड़ाई: 60%! महत्वपूर्ण; मार्जिन: 20px 0 0 1%! महत्वपूर्ण} @media केवल स्क्रीन और (अधिकतम-चौड़ाई: 1050px) और (न्यूनतम-चौड़ाई: 816px) {# क्विज़-आवरण-दो-। क्विज़-दो-उत्तर {मार्जिन: 10px 0 0 1%! महत्वपूर्ण}} @ मीडिया केवल स्क्रीन और (अधिकतम) चौड़ाई: 950px) और (न्यूनतम-चौड़ाई: 816px), केवल स्क्रीन और (अधिकतम-चौड़ाई: 650px) {# क्विज़-आवरण-दो-.iz-दो-उत्तर {चौड़ाई: 100%! महत्वपूर्ण; गद्दी: 20px 0 0 0 महत्वपूर्ण}} @ मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 550px) {# क्विज़-आवरण-दो-। क्विज़-दो-उत्तर {मार्जिन: 0! महत्वपूर्ण}} # क्विज़-आवरण-दो-। क्विज़-टू-उत्तर # प्रश्नोत्तरी-दो चार्ट-एक पाई टुकड़ा-एक {पृष्ठभूमि: # 009ee2; -webkit-परिणत: घुमाएँ (0); - moz-परिणत: घुमाएँ (0); - ओ-परिणत: घुमाएँ (0); बदलना : रोटेट (0); z- इंडेक्स: 1} # क्विज-रैपर-टू-क्विज़-टू-जवाब # क्विज़-टू-चार्ट-वन-पाई-स्लाइस-दो {बैकग्राउंड: # 4AC0EE; -webkit-transform: (5 down); - moz-transform: रोटेट (5deg); - o- ट्रांसफॉर्म: रोटेट (5deg); transform: रोटेट (5deg); z-index: 2} # क्विज-आवरण-दो .quiz-two-answer #quiz -two-चार्ट-दो टुकड़ा-दो-लेबल {शीर्ष: 60px; छोड़ दिया: 163px; रंग: #FFFFFF; font-size: 25px; font-size: 2.5rem; font- वजन: 700; text-align: केंद्र ; पाठ-छाया: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # प्रश्नोत्तरी-आवरण-दो-.iziz-two-answer # प्रश्नोत्तरी-दो-चार्ट-एक-पाई-टुकड़ा-तीन {पृष्ठभूमि: # AAE0FA; -webkit-परिणत: घुमाएँ (88deg); - moz-परिणत: घुमाएँ (88deg); - ओ-परिणत: घुमाएँ (88deg); परिणत: घुमाएँ (88deg); z- सूचकांक: 3} # प्रश्नोत्तरी-wrapper- दो .quiz- दो-उत्तर # प्रश्नोत्तरी-दो-चार्ट-एक-पाई-टुकड़ा-तीन-विस्तारित {पृष्ठभूमि: # AAE0FA; -webkit- परिवर्तन: घुमाएँ (120deg); - moz- परिवर्तन: घुमाएँ (120deg); - o-transform: रोटेट (120deg); ट्रांसफॉर्म: रोटेट (120deg); z-index: 3} # क्विज़-रैपर-दो-क्विज़-टू-जवाब # क्विज़-टू-चार्ट-वन-स्लाइस-थ्री-लेबल - टॉप : 170px; बायाँ: 90px; रंग: #FFFFFF; फ़ॉन्ट-आकार: 35px; फ़ॉन्ट-आकार: 3.5 मिनट; फ़ॉन्ट-भार: 700; पाठ-संरेखित: केंद्र; पाठ-छाया: 0 0 2px # 666; -wekkit- font-समरेखण: antialiased} # प्रश्नोत्तरी-w रैपर-दो-क्विज़-दो-उत्तर # प्रश्नोत्तरी-दो-चार्ट-एक-टुकड़ा-चार-चार {पृष्ठभूमि: # 333; -वेबकिट-ट्रांसफॉर्म: रोटेट (125deg); - मोज-ट्रांसफॉर्म: रोटेट (125deg); - o-transform: रोटेट (125deg); ट्रांसफॉर्म: रोटेट (125deg); z-index: 2} # क्विज़-रैपर-दो-क्विज़-दो-उत्तर # क्विज़-टू-चार्ट-वन-पाई-स्लाइस-पाँच / बैकग्राउंड; : # AE99B7; -webkit-परिणत: घुमाएँ (160deg); - moz-परिणत: घुमाएँ (160deg); - ओ-परिणत: घुमाएँ (160deg); परिणत: घुमाएँ (160deg); z- सूचकांक: 1} # प्रश्नोत्तरी आवरण-दो-.iziz-two-answer # प्रश्नोत्तरी-दो-चार्ट-दो-स्लाइस-फाइव-लेबल {: 40px; बायां: 43px; रंग: #FFFFFF; फ़ॉन्ट-आकार: 17px; फ़ॉन्ट-आकार: 1.7rem फ़ॉन्ट-भार: 700; पाठ-संरेखित: केंद्र; पाठ-छाया: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # प्रश्नोत्तरी-आवरण-दो .quiz- दो-उत्तर # प्रश्नोत्तरी-दो-चार्ट-। एक पाई टुकड़ा-छह {पृष्ठभूमि: # 69306C; -webkit-परिणत: घुमाएँ (180deg); - moz-परिणत: घुमाएँ (180deg); - ओ-परिणत: घुमाएँ (180deg); परिणत: घुमाएँ (180deg); z-index: 0} # प्रश्नोत्तरी-आवरण-दो-.iziz-two-answer .quiz-two-pie-chart-label-extension {स्थिति: निरपेक्ष; रंग: # 000; फ़ॉन्ट-आकार: 12px; फ़ॉन्ट-आकार: 1.2rem; fon t-weight: 700; line-height: 18px; z-index: 999; display: none} # Quiz-आवरण-दो-.quiz-two-answer .quiz- दो-पाई-चार्ट-आवरण {चौड़ाई: 280px; height : 280px; स्थिति: सापेक्ष; मार्जिन: 30px ऑटो} @मीडिया केवल स्क्रीन और (अधिकतम-चौड़ाई: 1050px) और (न्यूनतम-चौड़ाई: 816px) {# क्विज़-आवरण-दो .quiz-two-answer .quiz- दो-। पाई-चार्ट-रैपर {मार्जिन: 20 पीएक्स ऑटो}} # क्विज-रैपर-दो .quiz-two-answer -quiz-two-pie-chart {चौड़ाई: 280px; ऊंचाई: 280px; स्थिति: रिश्तेदार; पृष्ठभूमि: # 6966c; अतिप्रवाह: छिपा हुआ; -मोज़-बॉर्डर-त्रिज्या: 100%; - वेबकिट-बॉर्डर-त्रिज्या: 100%; - ओ-बॉर्डर-त्रिज्या: 100%; सीमा-त्रिज्या: 100%; बॉक्स-छाया: 0 0 10px / 333; } # क्विज़-आवरण-दो-.iziz-two-answer .quiz-two-pie-chart: पहला-बच्चा {मार्जिन-टॉप: 30px} # क्विज़-आवरण-दो-.iziz-two-answer .quiz-two-pie -चर: होवर {कर्सर: पॉइंटर} # क्विज-रैपर-टू-क्विज़-टू-जवाब। क्विज़-टू-पाई-चार्ट। क्विज़-टू-पाई-स्लाइस {चौड़ाई: 141px; ऊंचाई: 141px; पोज़िशन: निरपेक्ष फॉन्ट-वेट: 700} # क्विज़-आवरण-दो-क्विज़-दो-उत्तर। क्विज़-दो-पाई-चार्ट। क्विज़-दो-पाई-चार्ट-लेबल {स्थिति: निरपेक्ष; रंग: # एफएफएफएफ; फ़ॉन्ट-परिवार "खुलती ans ", sans-serif; font-weight: 700; text-align: Center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased; z-index: 999} एक क्विज़-आवरण-दो .quiz- दो-उत्तर। -उत्तर-उत्तर .quiz- दो-पाई-चार्ट # प्रश्नोत्तरी-दो-चार्ट-दो-पाई-टुकड़ा-एक {नीचे: 134px; बाएं: 145px; पृष्ठभूमि: # 4AC0EE; -webkit- परिवर्तन: घुमाएँ (3.6deg) ; -मोज़-ट्रांसफ़ॉर्म: रोटेट (3.6deg); - ओ-ट्रांसफ़ॉर्म: रोटेट (3.6deg); ट्रांसफ़ॉर्म: रोटेट (3.6deg)} # क्विज़-रैपर-दो .quiz-two-answer .quiz-two-pie- चार्ट # क्विज़-दो-चार्ट-दो-पाई-स्लाइस-दो {निचला: 35px; बायां: 163px; पृष्ठभूमि: # AAE0FA; -webkit- परिवर्तन: घुमाएँ (65deg); - moz- परिवर्तन: घुमाएँ (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
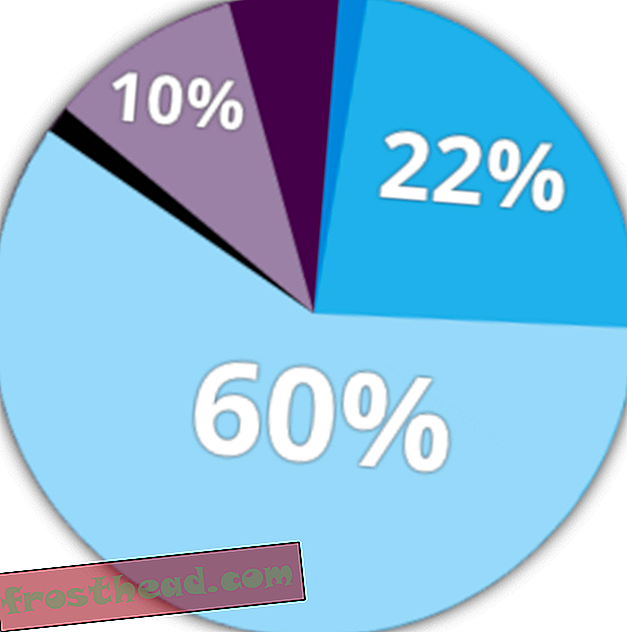
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
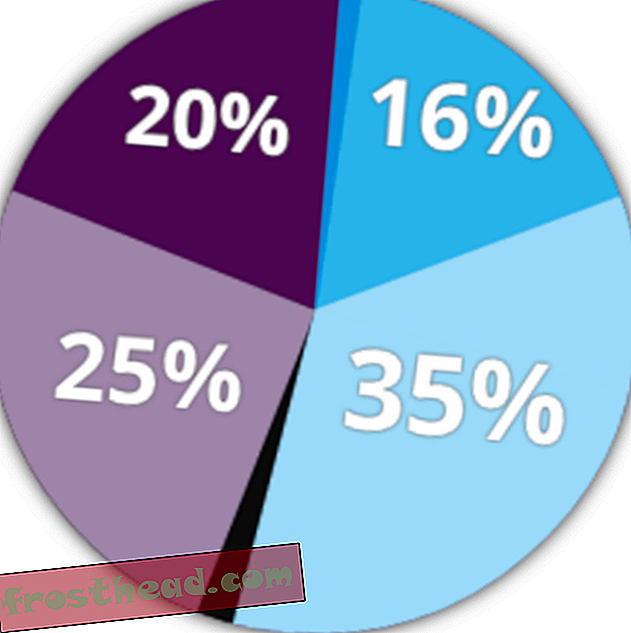
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
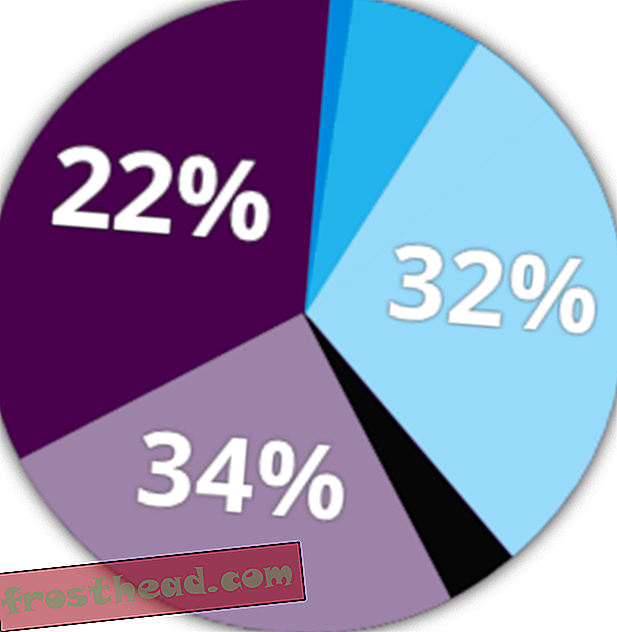
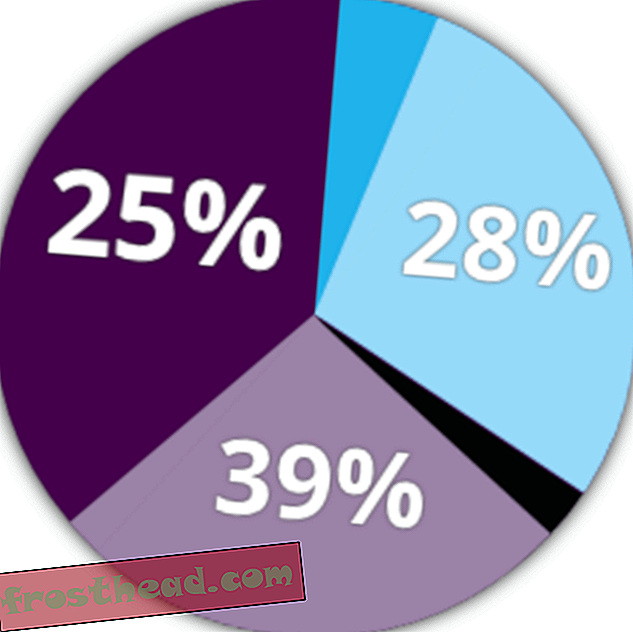
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
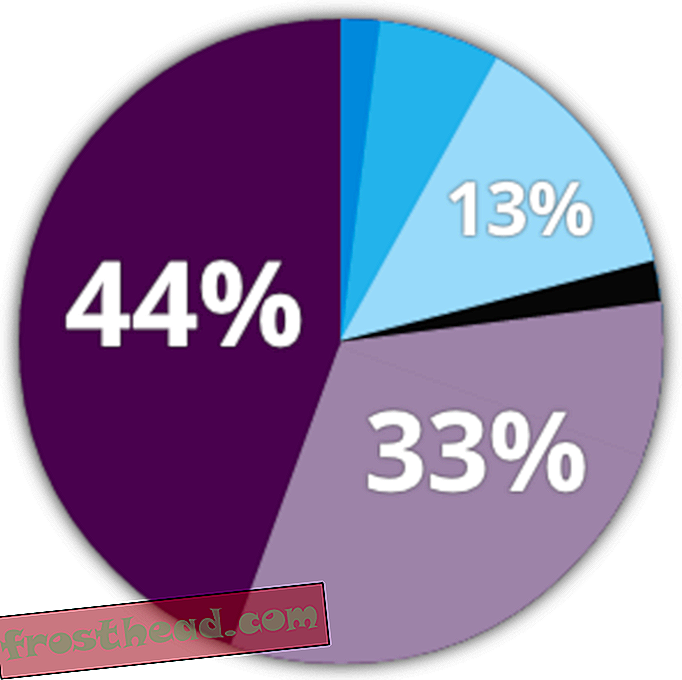
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
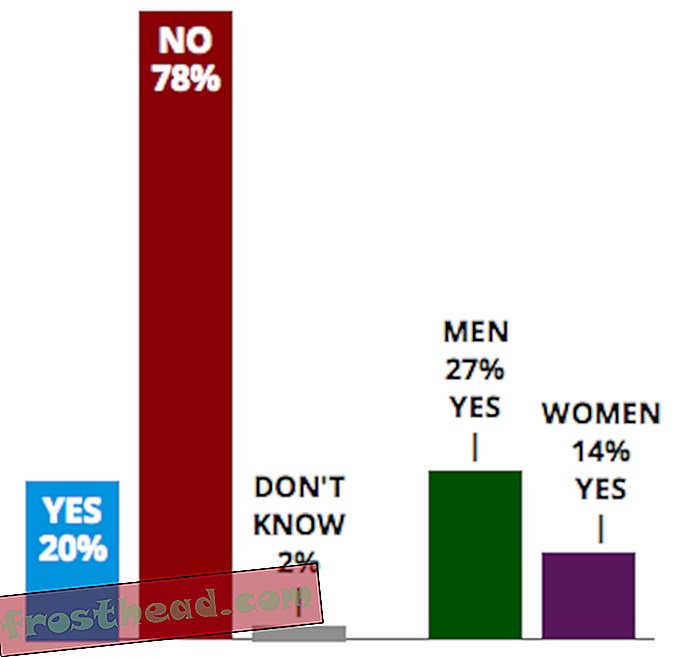
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
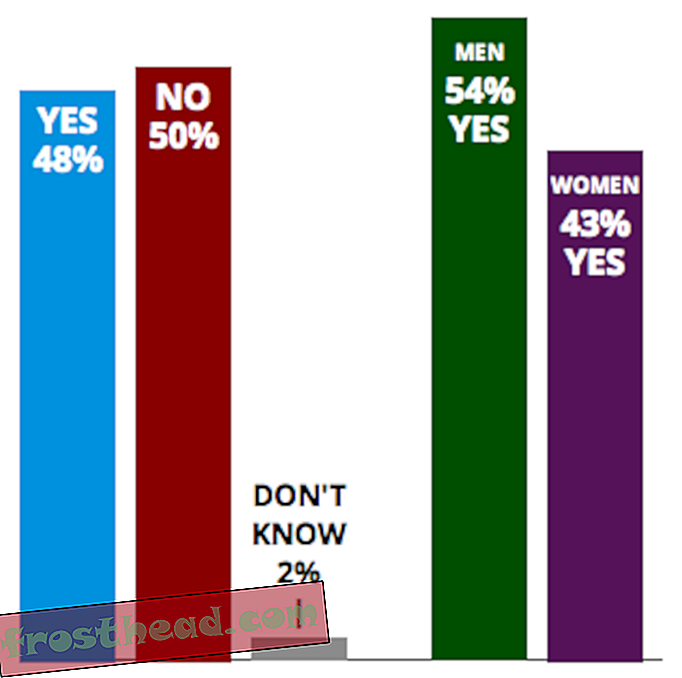
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
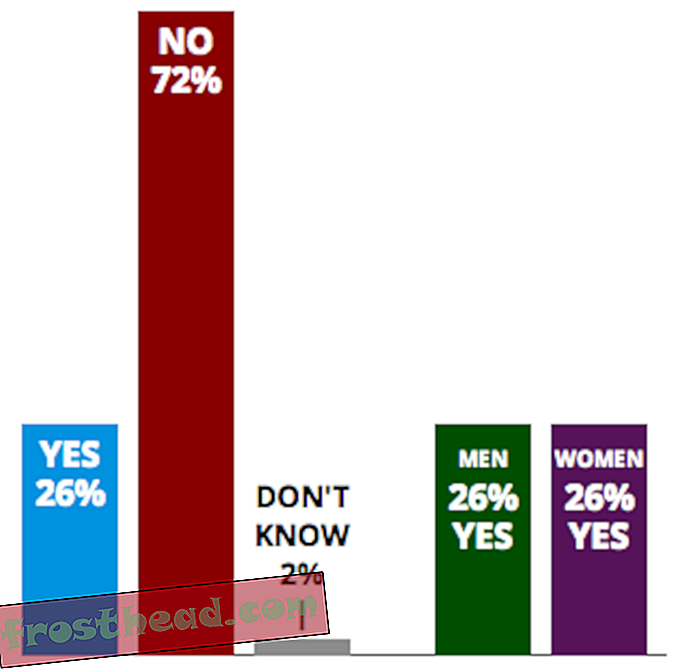
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. आप कैसे हैं? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >